2018-as webdesign trendek
Mikor foglalkoztak utoljára a weboldalával?

Gyakran feltett kérdés, de legtöbbször elég csak ránézni az oldalra és megvan a válasz. Például egy olyan weboldal ami már reszponzív de mégsem teljes mértékben mobilbarát, valószínűleg 1-2 éves. Az az oldal ami abszolút nem reagál mobilnézetre több mint 3 éve készülhetett. Vagy a teljesen különálló mobil verziót használó webhelyek több mint 5 évvel ezelőtt készültek el.
A flash, statikus headers vagy a flat dizájn nem tart lépést a mai felgyorsult trendekkel. Ezek mind okai lehetnek a lemaradásnak a versenytársaitól akik folyamatosan frissítik az oldalt, jobb dizájnokat használnak és figyelnek az oldal felhasználóbaráttá tételére.
Milyen gyakran kell egy weboldalt újratervezni?
Ipari szabvány szerint minimum 3 évenként ajánlott! Ez nem feltétlenül teljeskörű cserét jelent az oldalra nézve, de ahogy fejlődik a cég a weboldalnak is követnie kell ezt. Jobb üzenetküldés, jobb képek és jobb brand szükséges! Amikor az ügyfelek először „tévednek” az oldalra fontos a jó benyomás! Egy hibásan működő vagy elavult oldal nem fogja maradásra bírni a látogatót.
Íme a 2018-as webdesig trendek, melyek meghatározzák az online világot.
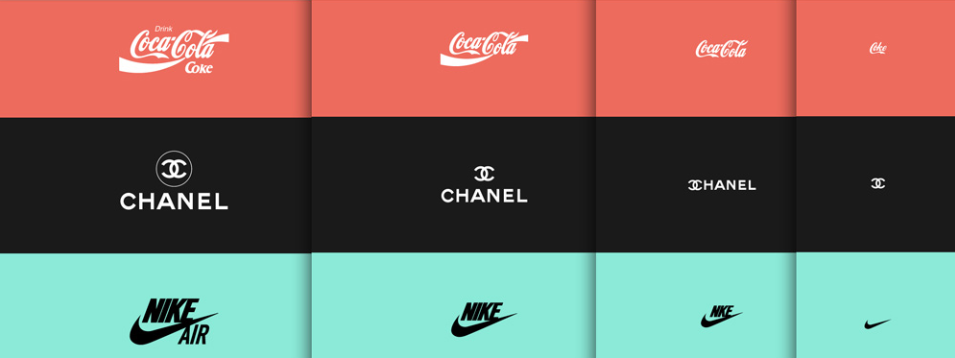
RESZPONZÍV LOGÓ
2014 és 2017 körül van reszponzív webdizájn és mobilra való formatervezés. Nagy kihívás, hogy a logót jól láthatóan használjuk, de ne foglaljon el sok helyet a képernyőn. Kell, hogy illeszkedjen az oldalhoz de logó mivoltát nem veszítheti el mérete miatt! Ha túl apró felismerhetetlenné válik, ha túl nagy inkább üzenetet közvetít.
Ezért fontos, hogy nemcsak a weboldalt kell reszponzívra tervezni, hanem egy logót is! A fent bemutatott logók erős márkafelismerésükre támaszkodva könnyen variálhatóak, ha elveszük belőle a szöveget még mindig könnyen felismerhetőek maradnak. Ugyanez elmondható az ön logójáról is?
KEVÉS SZÍNÁTMENET
Sok éven keresztül a színpompás oldalak élték divatjukat. Ugyanis ez volt a legegyszerűbb módja a figyelemfelkeltésnek. A világos és sötét kontrasztok vagy komplementer színek könnyen megragadták a figyelmet. Ez azonban változott 2018-ban! Most „a kevesebb néha több” elven alakul a trend. Most a kisseb kontraszt és természetes színátmenetek hozzák meg a várt sikert.
Az erős színek most is megmaradtak, de a színek közötti átmenetek természetesebbek lágyabbak. Ez pihentetően hat a szemre és könnyebb követni az oldalt.
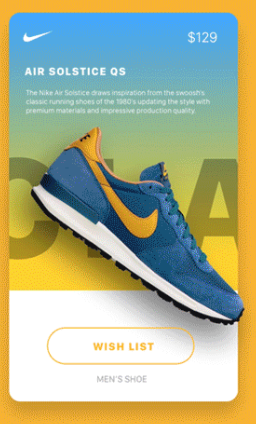
ÁRNYÉKOK
Néhány éve még a lapos dizájn modern, klasszikus képet nyújtott számunkra. Most az árnyékok fontos szerepet kapnak egy weboldal dizájnjában! Kevés árnyék használatával 3D-s hatást érünk el. Ezzel a weboldal egyes részeit kiemelhetjük szinte elérhetővé téve az ügyfeleinknek.
ANIMÁCIOK
A lebegő animációk és más mozgások a weboldalon például az ikonoknál, interaktív élményt nyújtanak, megkönnyíti a felhasználó figyelmének terelését. A több kattintás érdekében érdemes animációt, színátmenetes gombot és térhatásokat alkalmazni, de csak óvatosan! A finom elemek hatásosabbak mint a hangos, zavaró mozgások! Az utóbbival akár el is üldözhetjük ügyfeleinket az oldalunkról.
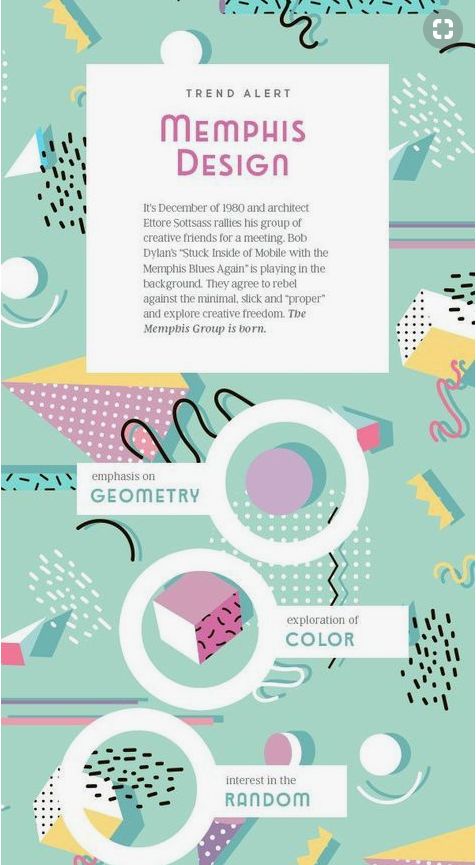
AZOK A ’90-ES ÉVEK
A ’90-es évek geometriai formái új otthont találtak a webdizájnban! Bármilyen alakban a villámtól a háromszögekig a pontozott mintákon átt. Merész vizuális megjelenést biztosít még egy tradicionális vállalkozásnak is. Segítenek tagolni a teret és irányítani a szemet az oldalon. Az éles szögek és formák közvetlenül a CTA-ra helyezi a figyelmünket. A ’90-es évek nosztalgikus élménye egy új dizájnban!
MINTÁK ÉS TEXTÚRÁK
Van egy bizonyos érzés, ami elkap minket, amikor egy kedvenc számunk szól a rádióban…
Hát ugyanez elérhető megfelelő minták és textúrák alkalmazásával is egy weboldalon. Ezekből 2018-ban nem lesz hiány!
Egy szép vizuális élmény létrehozásában nagy szerepet kapnak a minták és textúrák megfelelő használata. Megnyugtató vonzerőt kölcsönöz és harmóniát.
Ha az ön terméke vagy szolgáltatása az érzelmekre támaszkodik, akkor egy jól megkomponált, struktúrált oldallal könnyen elérheti az erőteljes, pozitív élményt nyújtó vizuális hatást!
ÜRES TÉR
Azt mondják az üres tér zavaró lehet és hidegséget sugároz! De ez már a múlt, 2018 nagyszerűen játszik a „semmivel” A szándékosan és jól használt szabadon hagyott terület önmagában véve is egy trend, plusz hatékony módja hogy keretet adjon az üzenetednek. Nagyszerűen irányítja a tekintete a megfelelő helyekre!
LOAD TIME
Ez a rész kevésbé dizájn specifikus, inkább kötelező! A Google bejelentette, hogy a mobil teljesítményt alapul véve indexeli a weboldalakt ezért fontos a mobilnézet sebessége és minősége, hogy a pontszámok magasak legyenek. Fontos a képek gyorsítótárazása a méretek optimalizálása és az oldalakon található fájlok minimalizálása. Ha ezekre odafigyelünk gyorsabb oldalbetöltést kapunk.
Ha az oldalunk mobilbarát, de sok időbe telik, míg betölt, akkor elég nagy az a kockázat, hogy a felhasználó elhagyja a webhelyet mielőtt azt használná!
Ha teszteli az oldal mobilbarát betöltését lehetőleg ne WIFI-ről tegye, mert más eredményeket kap mint 3G/4G esetében!
A frissített megjelenés növeli a közönség bizalmát, hogy valóban képesek vagyunk kielégíteni felhasználóink igényeit! Ha esetleg kétségei lennének, hogy a 2018-as dizájn trendek nem beépíthetők az ön arculatába, keressen minket bizalommal! Csapatunk készségesen áll rendelkezésére!