5 egyszerű tipp, hogy esztétikusabbá tedd honlapod megjelenését (1. rész)
Az, hogy milyen a honlapod kinézete –gondolok itt az elrendezésre, színvilágra, tipográfiára, képekre és így tovább – nagyban befolyásolják azt, milyen lesz az oldallátogatód első benyomása. A cél az lenne, hogy pl. egy „landing page” esetén, az oldallátogató végig menjen azon az úton, melyet mi szabtunk meg neki. A design, és egyéb elemek azonban döntő hatással vannak arra, hogy az elképzelésünk szerint történik e majd a folyamat, vagy a látogató azonnal kilép az oldalunkról.

Design tippek #1 – Profi, de ugyanakkor egyszerűen megjegyezhető logó
A logó fontos része egy adott márkának, így mindig győződjünk meg arról, hogy megfelelő minőségű-e, jó helyen van-e elhelyezve, és illik-e honlapunk többi részéhez (fordított esetben, az oldalunk passzol-e a logónkhoz). Érdemes a logóra egy főoldalra mutató linket elhelyezni, így a látogatók egyszerűbben juthatnak a főoldal tartalmára.
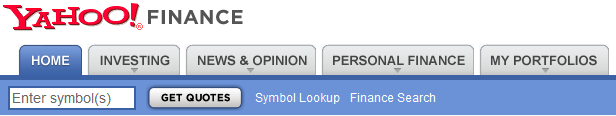
Design tippek #2 – Helyesen elhelyezett navigációs menü
Az átláthatóság szempontjából fontos még, hogy a menüsor hol, illetve hogyan van elhelyezve. Az oldalak többségénél egy felső vízszintes menüsor a domináló. Ezt szokás még kombinálni egyéb, esetleg oldalsávban elhelyezett navigációs elemekkel, vagy a főmenü alatti terület kihasználásával, egy újabb, (színben, méretben megkülönböztetett) menüsorral.

Ha jól átláthatóan van felépítve a menürendszerünk, esélyünk van arra, hogy az oldallátogató megtalálja azt, amit keres, vagy esetleg olyan egyéb témát is talál majd, melyet egyébként nem is keresett volna. Érdemes a kevésbé fontos információkat, és egyéb linkeket az oldal láblécében elhelyezni.
Design tippek #3 – Rend a lelke mindennek
A túlságosan sok kép összezavarja a látogatót, és elvonja a figyelmet az igazán hasznos tartalomról. Érdemes tehát mértékkel használni az oldalba illesztett képeket, ugyanis ha túl sok vizuális információval találja szembe magát az agyunk, az információ feldolgozásának ideje jelentősen megnő.
Másik módja annak, hogy rendezett legyen az oldalunk, ha rövidebb bekezdésekkel dolgozunk. Egy bekezdés maximálisan 5-7 sorból álljon, és ne többől. A túlságosan hosszú tömb szövegrész ugyanis elriaszthatja a látogatót.
Design tippek #4 – Hagyj elegendő üres teret az aloldalakon
Az egyes bekezdések, és képek közt érdemes elegendő helyet hagyni. Ettől egyrészt átláthatóbb lesz a tartalom, másrészt esztétikusabban is hat. Ellenőrizze az üresen hagyott területek nagyságát, ugyanis ha túlságosan zsúfolt az oldala, potenciális látogatókat veszíthet.
Design tippek #5 – Válassz megfelelő színstratégiát
A többnyire semleges színpalettával elegáns, ugyanakkor letisztult, kellemes honlapok készíthetőek. A címeket, és egyéb bekezdés elemeket, kötőjeleket, felsorolást érdemes megszínezni. Ezzel is segítünk a látogatónak felismerni az egyes tartalmak közti különbségeket. Itt újra érdemes szót ejteni a logóról – ugyanis érdemes tehát az oldal színeit is a logó és a márka színvilágára szabni.