Esztétikus honlap megjelenés - 5 tipp neked (#2)
Egy korábbi cikkünkben már összefoglaltunk 5 fontos dolgot, melyek nélkülözhetetlenek egy valóban jól kinéző, professzionális honlaphoz. Most itt a folytatás, újabb öt lényeges elemmel, melyekre érdemes odafigyelni honlapkészítés során.

Ha lemaradtál volna cikkünk előző részéről, olvasd el most:
5 egyszerű tipp, hogy esztétikusabbá tedd honlapod megjelenését (1. rész)
Design tippek #6 – Használj profi képeket az oldalad elkészítésekor!
Az oldallátogatók pillanatok alatt kiszúrják a rossz, gyenge minőségű- vagy átlagos képeket. Használj tehát profi minőségű, egyedi képeket, fotókat oldaladon, vagy fektess pénzt abba, hogy minél egyedibb, ugyanakkor minőségi képekkel szereld fel oldalad.
Ha nem tehetjük meg, hogy egyedi képeket készítsünk oldalunk számára, érdemes befektetni már létező, ugyanakkor profi ún. „stock” fotókba. Ezen tartalmak többsége ugyan licence díjas, azonban minden esetben megéri a befektetést. A gyenge minőségű, silány képek haszontalanabbak, mint ha egyáltalán nem is használnánk képeket az oldalunkon.
Design tippek #7 – A betűtípusok jelentősége honlapkészítés során
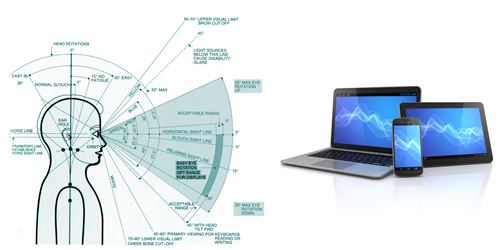
Válasszon olyan betűtípust honlapjára, amely az összes böngészőben, és mobil eszközökön is jól olvashatóan jelenik meg. Ergonómiai szempontból kerüljük a talpas betűket, és ne használjunk túl kontrasztos színeket sem a szövegeknél.
Fontos tehát, hogy jól olvasható betűkészletet válasszunk, amelynek a mérete ne legyen kisebb 11 pontosnál. Amennyiben webes betűkészleteket (web fonts) használunk, érdemes kevesebb mint 3 stílust használni, elkerülve így az egyre növekvő oldalbetöltést.
Statikus oldalak esetében olyan betűméretet használjunk, amellyel 15-20 szó elfér egy sorban. Ugyanez a szabály dinamikus oldalak esetében is, ha a szélesség 900-1000px körüli.

Design tippek #8 – Olyan igényességgel tervezd meg az összes aloldalt, mintha csak a főoldalad lenne
A legtöbb honlapra látogató felhasználó nem a főoldalon keresztül lép be az oldalunkra. Érdemes tehát a kulcsfontosságú információkat úgy beépíteni oldalunkba, hogy az minden oldalon elérhető legyen a látogató számára.
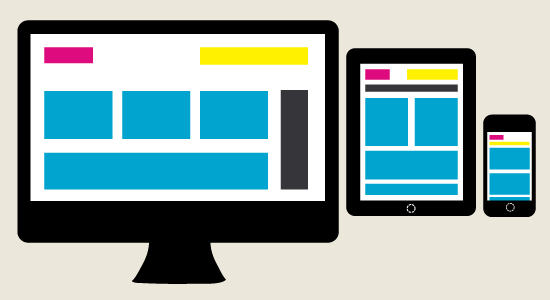
Design tippek #9 – Használj responzív (méret érzékeny) designt – az eredmény garantáltan nem marad el
A honlap tervezéskor, megrendeléskor mindenképp érdemes odafigyelni arra, hogy az aktuális honlap design responzív módon van-e felépítve. A mai rohanó világban kevés olyan ember van, akinek ne lenne okostelefonja, és ne használná azt a weben való böngészésre. Bizonyított tény, hogy a responzív oldalakat szívesebben látogatják a mobilról böngésző felhasználók. Átláthatóbb, kezelhetőbb, és szebben is jelenik meg a responzív módon felépített honlap a mobil eszközökön.

Design tippek #10 – Teszteld a designt
Az, hogy sikeres lesz e honlapunk, vagy elbukik az első komolyabb próbatételen, jobbára azon múlik mennyire sikerült kialakítani a teljes összhangot az oldalon belül. Optimalizáld honlapod, ha úgy érzed kevés a kattintás, helyezd át az ún. „call to action” gombokat, próbálkozz más színekkel, de soha ne hagyd annyiban. Nagy cégek éveket töltöttek már el azzal, hogy melyik árnyalatú szín lenne a megfelelő az arculatukhoz. Érdemes ezekből a kisebbeknek is profitálni valamelyest, hiszen ha valaki egy stratégiával sikeres lett, akkor azzal valaki más is az lehet.
Ha nincs időd mindenre odafigyelni, vagy csak szerenéd profi szakemberekre bízni a honlaptervezést, és kivitelezést, kérj ajánlatot tőlünk. Szakképzett grafikusainkkal, és programozóinkkal igyekszünk a maximumot nyújtani ügyfeleink részére.




