Webdesign trendek 2017 március-áprilisában
Ez a márciusi és áprilisi, a trendeknek ez egy olyan kollekciója, amely a hangsúlyt a részletekre fekteti. A dőlt betűkről az osztott képernyőig, és a minimalisztikus háttérig, megbolondítva néhány különlegességgel. Íme, ezek lesznek a trendek 2017 márciusában.

1. Osztott képernyős webdesign trend 2017 március-április
A kettéosztott képernyő design valamikor 2016 közepe fele kezdett el népszerűvé válni, mára pedig hatalmas sikert aratott a szakmában. Ami rendkívül nagyszerű, az az, hogy milyen gyorsan fejlődött ez a design. A korai osztott képernyős design-ok többnyire szimmetrikus, yin és yang stílusban készültek, míg az újabb design-oknak inkább „bármi mehet” hatásuk van.
Az alábbi három stílus jó példa egy design trend különböző alkalmazására:
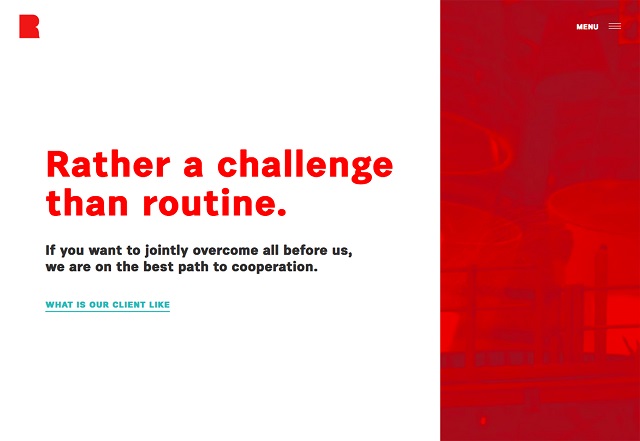
- A Rency a képernyő harmadolásával osztja fel a hátteret. A kontraszt a fehér és piros rész közt arra kényszeríti a szemet, hogy végig futtassuk szemünket a képernyőn. Azt is biztosítja, hogy a felhasználó megtalálja a navigációs pontot, mert az az egyetlen elem az oldal színezett részén.
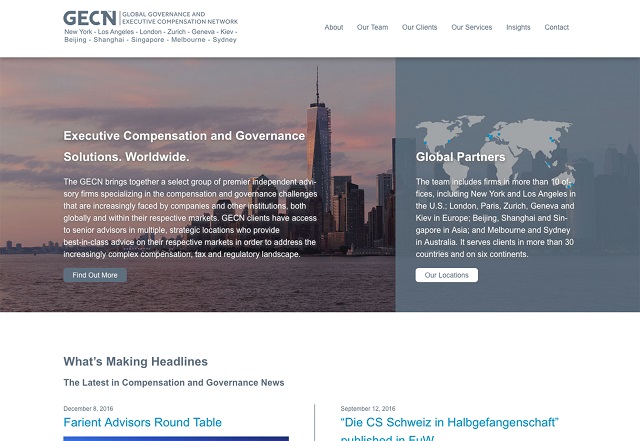
- A GECN egy komplex kormányzati honlap, amely a kettéosztott oldalt arra használja, hogy két különböző ötletet ötvözzön, két linkkel a design-ba beépítve. Habár a kettéosztás nem teljes képernyős, és sok szöveget tartalmaz, ez jó felhasználási módja lehet a design-nak, ha bonyolult tartalommal rendelkezik oldalunk.
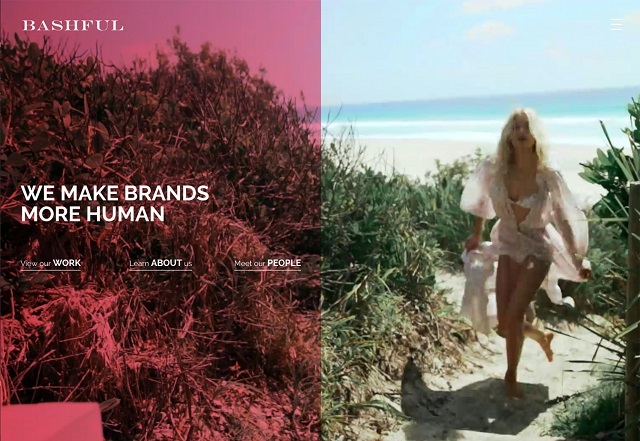
- A Bashful hasonló koncepciót alkalmaz, mint a Rency, csak van benne egy csavar: A design magában hordoz egy teljes képernyős videót, melynek fele le van árnyékolva egy színezett box-al. Az összes kattintható elem a színezett részen van, és a navigáció a jobb felső sarokban található.
Ami közös mindhárom oldalban, az az, hogy a kettéosztás nyomatékot ad a tartalomnak. Segít elvezetni a felhasználót bizonyos elemekhez, a kontrasztok és irányvonalak segítségével. A legjobb dolog ezekben a mai design-okban, hogy merik használni az asszimetriát, és ettől lesz igazán érdekes az oldal.
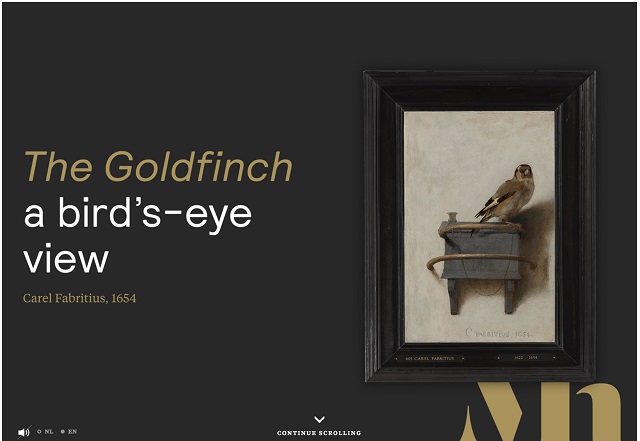
2. Dőlt betűs webdesign trend 2017 március-április
Az egyik legkevésbé használt karakterstílus egyre nagyobb figyelmet kap mostanában, és kezdenek felkerülni a híres designerek tipográfiai palettáira. Ezzel emelik ki a linkeket, de gyakran már kezdő betűtípusként is alkalmazzák.
Éppen annak okán, hogy ez a stílus még nincs szélesebb körben elterjedve, sokkal inkább képes megragadni a látogatók tekintetét.
Íme néhány jótanács a használatához:
- Kisebb, rövidebb szövegekhez érdemes használni, hogy kitűnjön
- Olyan betűtípust érdemes használni, amely dőlt formában is jól olvasható
- Társítsad a dőlt betűket színekhez, vagy animált elemekhez, a még nagyobb nyomaték érdekében
- Miután a dőlt betűket néha nehéz lehet elolvasni, gondoskodj róla, hogy a szöveg elüssön a háttértől
- Használd serif vagy sans serif betűtípussal, mert az nem von le a dőlt betűk értékéből
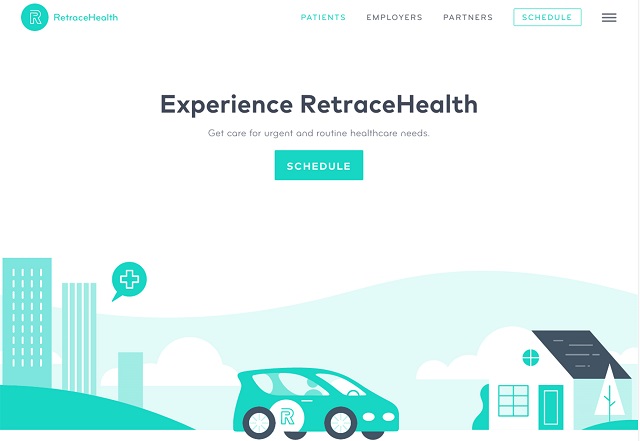
3. Szolid hátterek egy kis csavarral webdesign trend 2017 március-április
Az egyik legegyszerűbb módja a látványbéli nyomatékosításnak, az elemek kontrasztolása. Habár egy szolit egyszerű háttér laposnak és unalmasnak tűnhet, a tökéletes vászon lehet egy design trükknek, mint például egy animáció, illusztráció vagy hang.
Az eltérés a háttér egyszerűsége és a kis csavarunk között mondhatni életre kelti a kezelőfelületet a felhasználó szemében. Fontos kiemelni, hogy a szolid háttér azért is jó, mert nem tereli el a figyelmet a lényeges design-ról, hanem kiemeli azt a képernyőből. Jól alkalmazhatóak erre a fehér és pasztellszínek. Érdemes rá odafigyelni, hogy csak ilyen semleges színeket alkalmazzunk, mert egy rikítóbb változatuk már önmagában design elem.
4. A webdesign 2017 március-április-i trendjeinek konklúziója:
Minden design-ban kell legyen valahol hangsúly, nyomaték. Éppen ezért olyan jók az itt felsorolt trendek. Mindegyik kiemel valami fontosat, egy egyszerű és érthető módszerrel. A felhasználók pontosan tudják mit jelképez a dőlt betű, és felismerik az eltérést a kettéosztott képernyőben vagy a kontrasztot az interface elemeken.