A webdesign trendjei 2017-ben
A gyors technológiai fejlődés következtében, a web is folyamatos átalakulásban van, tehát a webdesign trendek is dinamikusan változnak. Felsorolunk néhányat 2017 legnagyobb trendjei közűl.

Vannak, melyek már 2016-ban elterjedtek, és várhatóan 2017-ben is népszerűek maradnak, mások pedig még egészen új irányvonalak, de nem árthat őket szem előtt tartani a webfejlesztés során.
Színek a webdesign trendekben 2017-ben
Egy weboldal színének megválasztása rendkívül fontos. Befolyásolhatja a látogatók érzelmeit, gondolatait, és a konverziós rátát, azaz azon látogatók számát, akik ellátogatnak honlapunkra, és ott végrehajtják azokat a célokat, amiket mi üzletileg fontosnak tartunk. A kérdés tehát az, hogy mik lesznek 2017 legtrendibb színei.
A Pantone bejelentette az év színét, ami nem más, mint a lombzöld. Az új kezdetek szimbolizálásaképp választották ezt a frissítő árnyalatot. Természetesen nem várhatjuk, hogy 2017-ben minden weboldal zöld lesz, de egészen biztosak lehetünk benne, hogy rengeteg dizájnt fog megihletni. Amennyiben inspiráló színkombinációkat keresnél, látogasd meg a Pantone, Color of 2017 oldalát.

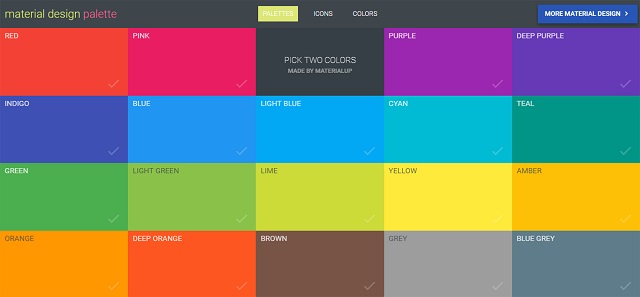
A Google Material Design (anyagszerű megjelenés) formanyelvének elterjedése miatt, az ebben ajánlott színek és színkombinációk tervezési irányelveinek népszerűsége valószínűleg növekedni fog 2017-ben. Ezek többnyire merész, világos színek.

A duotone egy kéttónusú kompozíció, melyet gyakran alkalmaztak az elmúlt évek során, és 2017-ben is fontos szerepe lesz. Az olyan oldalak, mint például a Spotify, rendkívül hatásosan használják ezt a kettős színkombinációt. Talán észrevetted, hogy a Youtube indexképek is gyakran ilyen stílusúak.
Modern Retro webdesign terndek 2017-ben
Lényegtelen, hogy a pixel art, a vintage, vagy a 80-as és 90-es évek által inspirált a képi világ, a retro egy kis modern csavarral manapság kifejezetten trendi. Nagy hatással volt a webdesign-ra az elmúlt években, és sok oldal használja.
Jó példa lehet erre Robby Leonardi interaktív önéletrajza. A pixel art stílust kombinálta az oldalgörgető Super Marioesque videójátékkal.

A Sweet Magnolia Gelato oldala a vintage megjelenés mintapéldája. Az animált képek és a régies stílus tökéletes ötvözése.
Mozgó pillanatképek
A cinemagraph-ok végtelenített animált képfájlok. Első ránézésre egyszerű állókép érzetet nyújtanak, de ha alaposabban megfigyeljük, feltűnik, hogy a képek egyes részletei mozognak. Manapság egyre népszerűbbek, és nem véletlenül. Egy jól megkomponált cinemagraph rendkívül hatásos tud lenni.
Material Design
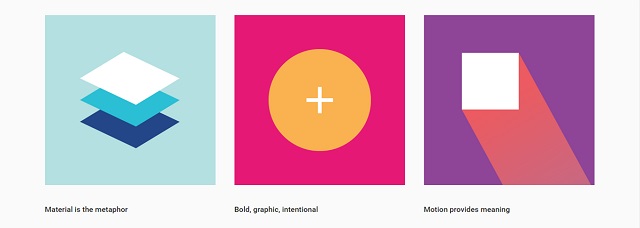
A Google 2014 óta alkalmazza a Material Design formanyelvet. Lényege, hogy az anyagnak fizikai felszíne és élei vannak. A varratok és árnyékok érthetővé teszik, hogy mely részek reagálnak az érintésre. Ötvözi a modern designtrend által diktált letisztult formavilágot, a stilizált ikonokat, a színátmenetes pasztellszíneket és a funkcionalitás hatékonyságát is növelő animációkat.

Az Android webdesignerei és mérnökei nagyon sok munkát fektettek a Material Design-ba, és annak felhasználásába is. A leggyakrabban kapott kritika, hogy az ezen a stíluson alapuló oldalak túlságosan is egyformák, nehezen megkülönböztethetőek.
A legjobb példa erre a webdesign-ra maga a Material Design Blog, ahol a lehető legtisztább formájában jelenik meg a stílus.
Merész, kreatív tipográfia a webdesign trend 2017-ben
2016-ban számos kreatív megoldást láthattunk a tipográfiában, és 2017-ben valószínűleg még inkább kijjebb tolják a határokat majd, és egyre merészebb stílusok jelennek meg.

A Friends egy amerikai designer ügynökség. Weboldalukon hatalmas feltűnő betűkkel írnak, ezzel jellegzetessé téve stílusukat.
Moduláris webdesign
A moduláris webdesign egyáltalán nem új dolog, de a Google keresések szerint az elmúlt években egyre népszerűbbé vált. Ez a tervezési megközelítés rács mintás elrendezést alkalmaz.

A Build in Amsterdam ízlésesen alkalmazza ezt a stílust weboldalán. A moduláris felépítés segít, hogy könnyedén megkülönböztessünk minden lényeges elemet.
SVG-k a webdesign-ban
A GIF, JPEG, WBMP és PNG képformátumok egy képpontráccsal írják le a képeket. Az így kapott fájl általában nagyméretű, egyetlen (sokszor alacsony) felbontással rendelkezik, és nagy sávszélességet foglal a weben. Az SVG viszont egy vektoros formátum, amely a képeket alakzatok, görbék, szövegek és szűrőhatások formájában ábrázolja. Az így kapott fájlok tömörek, jó minőségű grafikát biztosítanak a weben, és a nagyítással nem romlik minőségük.
Flexbox webdesign
A layout tervezésre a CSS3-ban új eszközök állnak rendelkezésre. Ez a mód arra való, hogy a honlap elemeit igazíthassuk. Megkönnyíti a méretezést, igazítást, reszponzivitást. Mint a neve is mutatja, sokkal flexibilisebb és jobban kezelhető mint eddig bármi más.
A 360 Videó és a VR
2016 a VR (virtual reality), azaz a virtuális valóság éve volt. Számos VR headset-et mutattak be, és a 360 videók is egyre nagyobb népszerűségnek örvendhetnek az interneten. 2017-ben várhatunk majd néhány igen kreatív megoldást a 360 videók használatára a weboldalakon. Ennek segítségével például körbenézhetnek üzletünkben a számítógép előtt ülve is.
Mikrointerakciók
A mikrointerakciók azok a konkrét pillanatok, melyekben a felhasználó kapcsolatba lép a weboldallal. Természetesen nem csak a honlapok esetében vannak ezek jelen, de esetünkben ezt vizsgáljuk. Mikrointerakció lehet például egy üzenet elküldése, vagy egy postolás. Ezek azért lényegesek, hogy reakciót váltsunk ki a felhasználóból.

Összefoglalva tehát ezek lesznek a 2017-es webdesign trendek.
Bízom benne, hogy téged is megihletett, és megismerkedtél néhány új design-nal. Egy biztos, hogy izgalmas évnek nézünk elébe, és remélhetőleg itthon is egyre több ízléses weboldal lát majd napvilágot.



